Just a little fun Christmas project to introduce a few essential concepts in PeopleTools.
Some of us get too much snow! Some don't get enough or any at all. But, what about your PeopleSoft system? Does it snow on your Homepage ?
This blog post covers the following topics:
- How to use CSS for animation and how to inject custom CSS into a PeopleSoft Fluid page (I'll cover Classic pages in a future blog)
- How to add custom HTML into a PeopleSoft page when there's no HTML area or Drop Zone available.
- How to add our customisation using Event Mapping.
The code for this project (except Event Mapping definitions) can be found here https://github.com/smiggers101/letitsnow
Step 1
Find an existing bit of code that creates a snow fall effect. There are dozens (maybe hundreds) of examples out there on the internet from some amazingly creative developers all of whom are much better than I am at writing CSS and JavaScript. So.... why re-invent the wheel. One of my favourites was from CODECONVEY which, rather cleverly, uses no JavaScript, some UTF8 font characters for snow, and some CSS WebKit wizardry to do the animation. This blog post is not about the specific CSS, HTML or JavaScript to create the effect but rather how we get this into PeopleSoft.
I tweaked a few things (increased font size) and combined the CSS and HTML here https://jsfiddle.net/smiggers/nh0bm3L7/
Step 2
Decide how to add our snowing effect in PeopleSoft. In this example we want it to snow on a specific Fluid page. Basically, we need to somehow get our custom HTML embedded into the main HTML PeopleSoft page.
1) We could add a HTML area on our page and paste in the entire code block from here https://jsfiddle.net/smiggers/nh0bm3L7/ . Of course, this results in a customised page and these are expensive to maintain. However, it works, it's quick, and super easy (don't dismiss these characteristics when customising).
2) If our target page contains a Drop Zone then we could create a Subpage, add our HTML to it and then Drop our Subpage into the Zone on the target page. This would work except not all pages have Drop Zones.
3) We could write some JavaScript to append our custom HTML to the main <body> block and then execute this JavaScript when the page loads. And, we can use Event Mapping to inject some PeopleCode to trigger this JavaScript function. This sounds like our best option.
Option (3) is the one I'm going to demonstrate here. There will be other methods to achieve this so feel free to share in the comments.
Step 4
Create the required definitions in PeopleSoft for our custom HTML. We'll create a Free Form Sub StyleSheet definition (V1_SNOW_CSS) to hold the CSS part and a HTML definition (V1_SNOW_HTML) to hold the snow fonts in HTML.
Step 5
Add our custom CSS and HTML to the PeopleSoft Page. We need some way to add our custom HTML definition into our PeopleSoft page. In this example we're going to use a method I got from Rob Swailes, a colleague of mine at Version 1. Rob's a top PeopleTools developer, regular presenter at PeopleSoft community events and writes on his blog here http://www.peoplesoftedge.com/.
All PeopleSoft HTML pages contain a <body> tag. The <body> contains all the contents of a HTML document and we can reference this document and modify it using JavaScript.
a) Get a handle on the document object and create a new <div> element to contain our custom HTML.
myCustomHTML = document.createElement('div');
b) Set the html content of the new <div> element to our custom HTML using the innerhtml property.
myCustomHTML.innerHTML += htmlString;
c) Append the newly created <div> element contain our custom HTML to the document body.
document.body.appendChild(myCustomHTML);
Step 6
Now we need to execute these 3 lines of JavaScript when the PeopleSoft page loads. We do this by wrapping the 3 lines of code above in a JavaScript function and then executing the function when the page loads. In my example here I've called the function PageActivate and created a HTML definition to hold the JavaScript (V1_JS_FUNCTION). The function takes one input parameter (htmlString) into which we'll eventually (step 8) pass the custom HTML defined in V1_SNOW_HTML.
function PageActivate(htmlString){
myCustomHTML = document.createElement('div'); myCustomHTML.innerHTML += htmlString; document.body.appendChild(myCustomHTML); }
Step 7
Add our custom code to the PeopleSoft page. Having split our snowfall effect code into CSS and JavaScript (to append our HTML) we can easily add both of these to our PeopleSoft page using built in PeopleCode functions.
AddStyleSheet(StyleSheet.V1_SNOW_CSS); AddJavaScript(HTML.V1_JS_FUNCTION);
The AddStyleSheet and AddJavaScript functions will create references to our custom stylesheet and JavaScript. Here's the effect of both of these on our PeopleSoft page.
Sasank Vemana has another example of this here.
Step 8
Invoke our JavaScript function to make it all happen. Now that we have our JavaScript library linked into the PeopleSoft page we can make a call to our PageActivate function and we want to do this when the page loads - see (A) below. For Fluid pages there's a handy PeopleCode function AddOnLoadScript() . This allows us to add a call to our PageActivate() function (C) into the OnLoadExt_winX function (B) of the PeopleSoft page. We pass in the name of the function to execute which, in our case, is PageActivate(). Our function requires an input parameter (&myHTML) and we'll discuss that in the final Step 9 below.
AddOnLoadScript("PageActivate('" | &myHTML | "');");
 |
| Sample HTML Source from the PeopleSoft Homepage |
We can place the AddOnLoadScript() in any component events that execute before the page is rendered. This includes PageActivate, Component PreBuild and PostBuild and, of course, we don't want to customise anything so we'll use Event Mapping to inject our code at runtime.
Step 9
Make the HTML safe for use in JavaScript. Our PageActivate() function (step 6) requires that we pass in our custom HTML (step 4) as a string. The problem with this is that our custom HTML contains characters which will need to be escaped before we can use them in JavaScript (e.g. single quotes, new line characters, etc). There's a PeopleCode function for this - EscapeJavascriptString()
Local string &myHTML = EscapeJavascriptString(GetHTMLText(HTML.V1_SNOW_HTML));
Step 10
Put all of our PeopleCode in steps 7 - 9 together in an Application Package ready for use with Event Mapping and we get this.
import PT_RCF:*; class PreBuild extends PT_RCF:ServiceInterface method execute(); end-class; method execute /+ Extends/implements PT_RCF:ServiceInterface.execute +/ /* Add a reference to our CSS */ AddStyleSheet(StyleSheet.V1_SNOW_CSS); /* This contains the PageActivate function which adds my HTML */ AddJavaScript(HTML.V1_JS_FUNCTION); /* The snow HTML contains characters that need to be escaped (like " and ' ) */ Local string &myHTML = EscapeJavascriptString(GetHTMLText(HTML.V1_SNOW_HTML)); /* On load of page execute my PageActivate script */ AddOnLoadScript("PageActivate('" | &myHTML | "');"); end-method;
 |
I named my App Package Class after the name of the event I'm going to map it to - PreBuild. I also placed it in a Package named after the Component I intend to map it to. As this project can be implemented on any component I chose to call the package ANYCOMPONENT. (NOTE: This snowfall example only works on Fluid Components. This is primarily because we don't have an easy way of adding our CSS into a Classic page as the AddStyleSheet() function is only supported in Fluid mode.
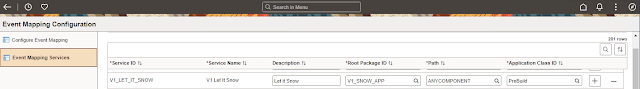
Finally we need to create an Event Mapping Service...
... and register the Service against a Fluid Content Reference (Component).
 |
| The result of our injected CSS and HTML |
Conclusion
Learning the language alongside learning techniques is the key to creative and low impact development in PeopleSoft. I hope you found this useful and thanks again to ideas learned from the PeopleSoft community - Rob Swailes and Sasank Vemana.
Happy Christmas and peaceful New Year to all !






Comments